
티스토리의 HTML 코드블럭을 사용해 Audio 버튼 소스를 두 개 삽입하니 소스 하나가 재생이 되지 않는 현상이 발생해서 소스 하나로 합쳐 타협을 봤었다..
앞으로의 포스팅에 계속 불편을 겪을 것 같아 검색을 통해 알게 된 '코드펜(CodePen)'을 사용해 보고자 한다
코드펜(CodePen)은 온라인 컴파일러로, (HTML/CSS/JS)의 소스 코드를 입력하면 결과 화면을 동적으로 바로 확인할 수 있으며, 복사 가능한 형태로 블로그에 공유도 가능해서 방문자에게 더욱 직관적인 설명이 가능해진다.
웹에서 연습용도로 사용하거나 포스팅할 때 유용하게 쓰일 것 같다
Step 1.
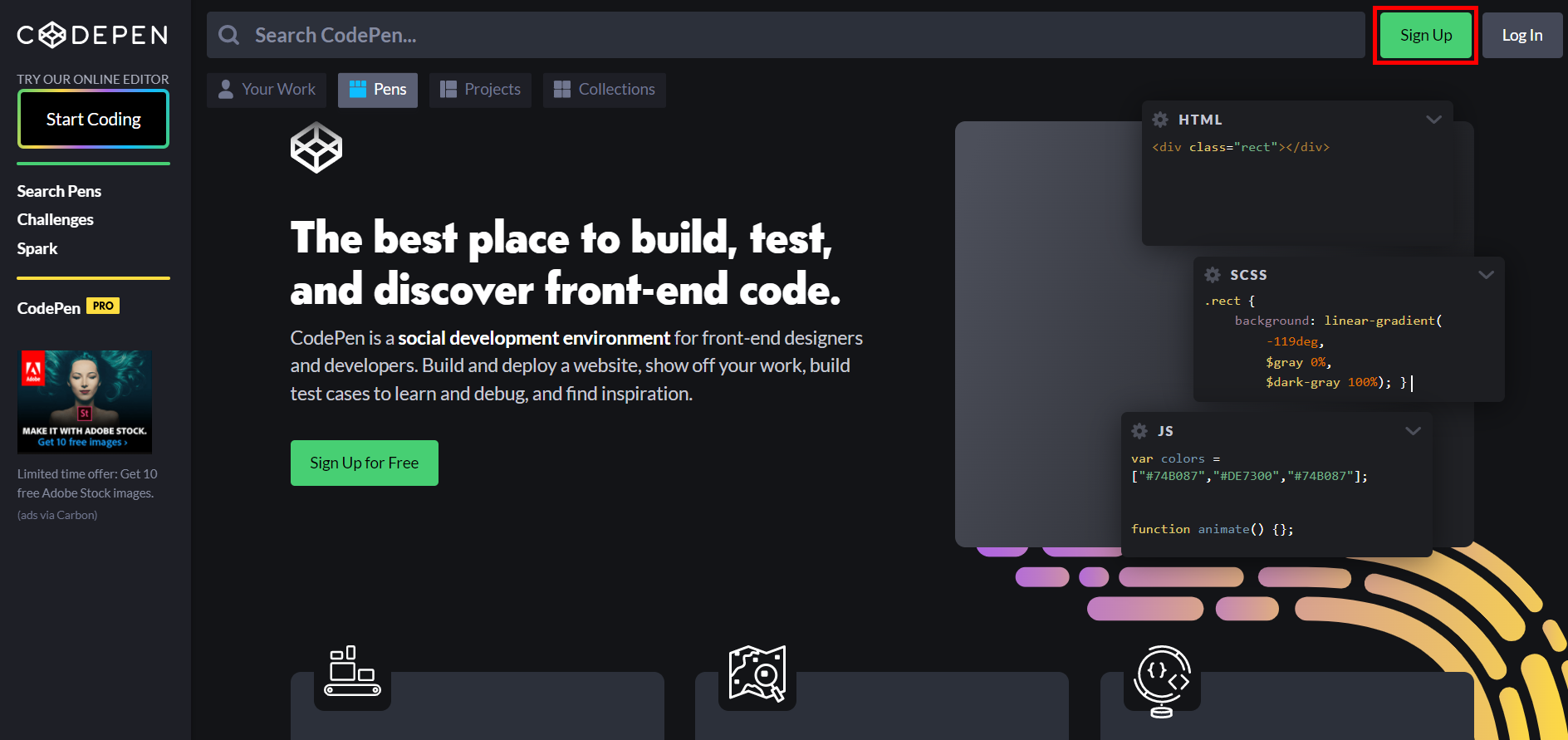
회원가입
코드펜을 사용하려면 회원가입을 해야 한다. 이메일 인증까지 마쳐야 가입이 완료된다
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io

Step 2.
정보 입력
Sign Up with Email 버튼을 누르면 아래의 정보 입력창이 추가로 나타난다
네 개의 칸을 입력하고 Submit 한다

Step 3.
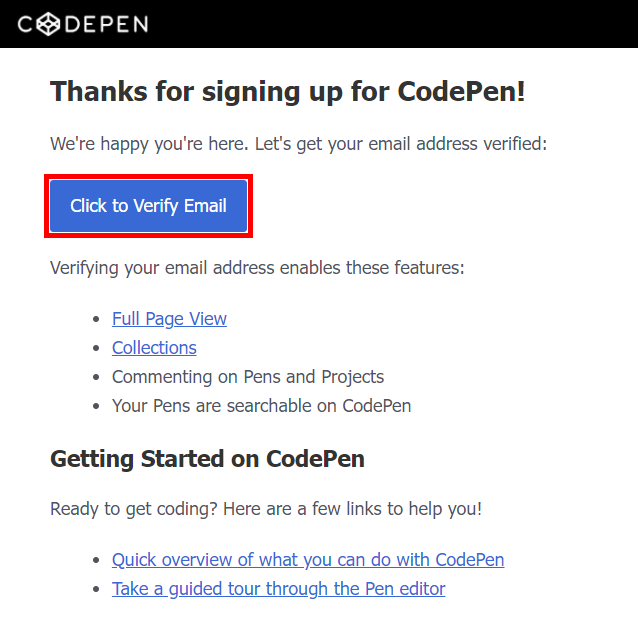
이메일 인증
입력한 이메일로 인증 메일이 전송된다. 메일 로그인하고 클릭 한 번이면 가입 완료 :D

Step 4.
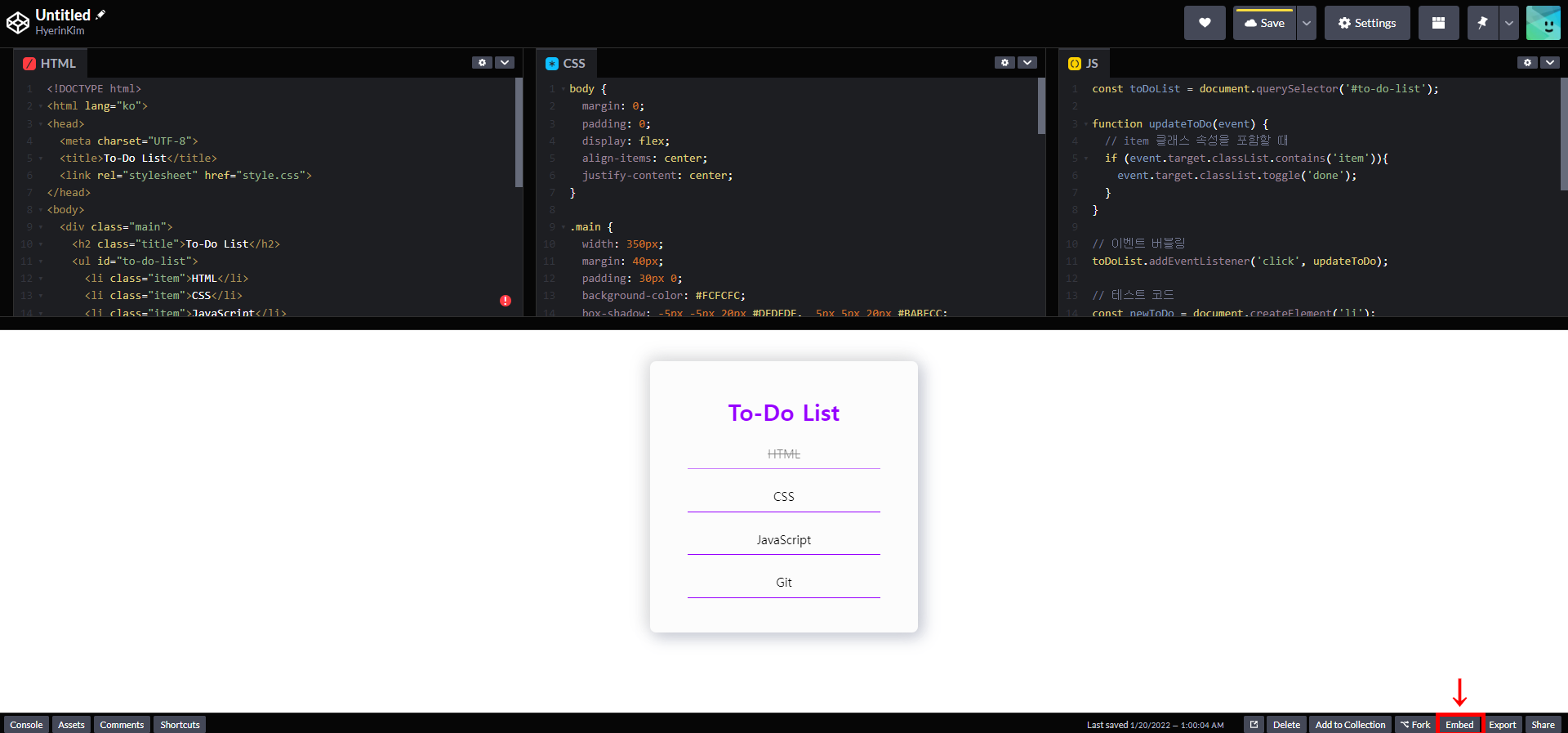
사용해보기
오른쪽 위 프로필 사진 - New Pen 을 눌러 만들어진 새 화면에 자신의 소스 코드를 적는다
코드펜 자체에 소스 코드 저장을 원할 경우 오른쪽 상단 Save를 누르면 가능하다
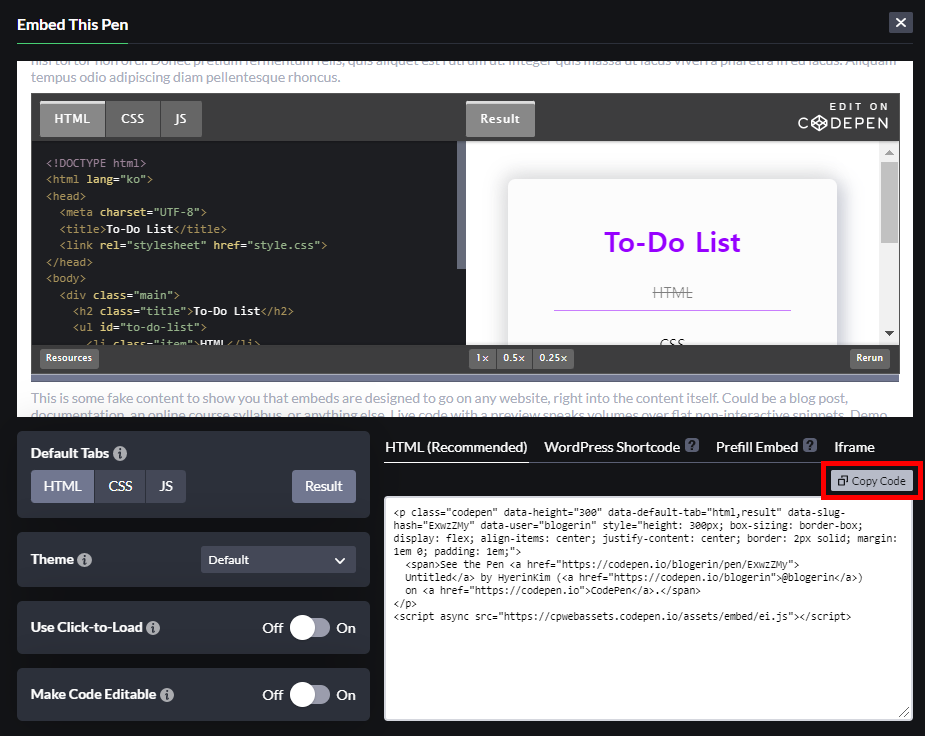
작성한 코드를 블로그에 공유하려면 Save - 오른쪽 하단에 나타나는 Embed 클릭

Step 5.
코드 복사
만들어진 HTML 코드를 Copy Code 버튼을 눌러 복사한다

Step 6.
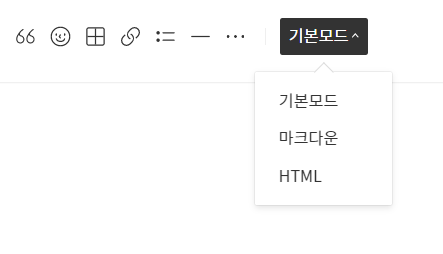
HTML 모드로 변경하여 원하는 부분에 Copy Code 붙여 넣기
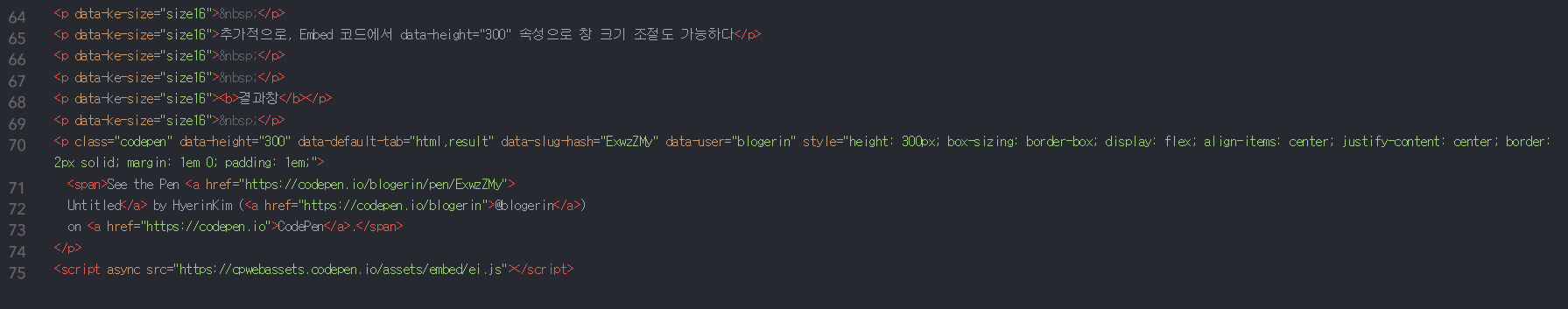
기본모드에서 HTML모드로 변경하여 원하는 부분에 Copy Code를 붙여 넣어주고, 다시 기본 모드로 돌아와 작성 중이던 글을 이어서 작성하면 된다


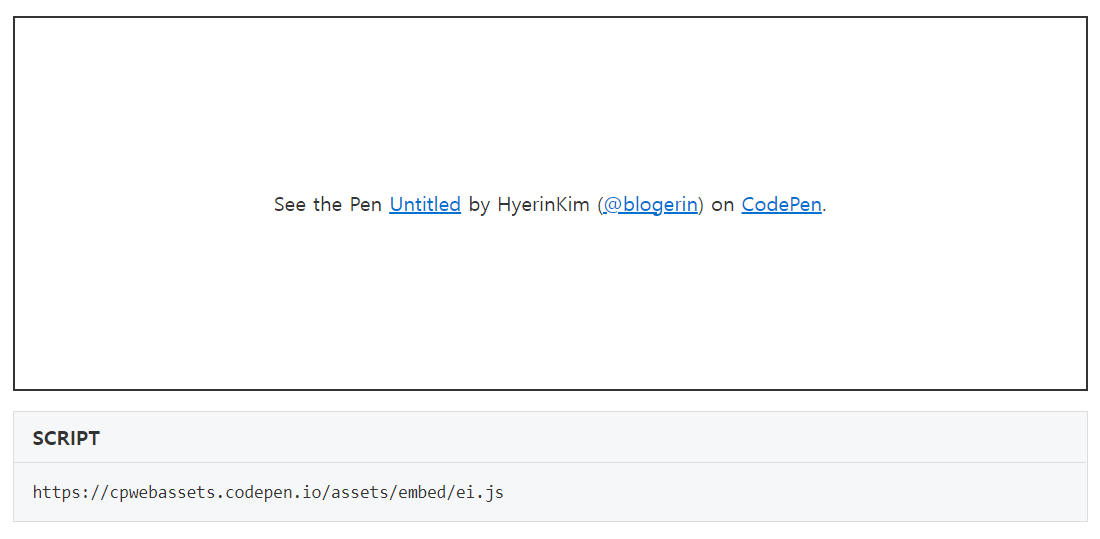
붙여 넣기를 완료하면 아래와 같은 흰색 이미지가 뜨며, 글 작성을 완료하면 결과가 제대로 뜨는 것을 볼 수 있다 ^___^

추가적으로, Embed 코드에서 data-height="300" 속성으로 창 크기 조절도 가능하다
결과창
'Reference' 카테고리의 다른 글
| 블로그 이름 추천, 브랜드 네이밍 인공지능 사이트 'Namelix' (2) | 2022.01.03 |
|---|
